除文字外,視覺內容項目在內容營銷亦佔重要席位。當中,信息圖(infographics)就是內容營銷界廣泛使用的視覺「利器」,往往令人以為需要大量專業設計知識才可製作。但其實只要掌握基本的設計基礎,不論你、我,也可以製作精美的信息圖。本文將會為大家拆解這些基本元素,迅速暸解信息圖的製作竅門!
選定信息圖類型
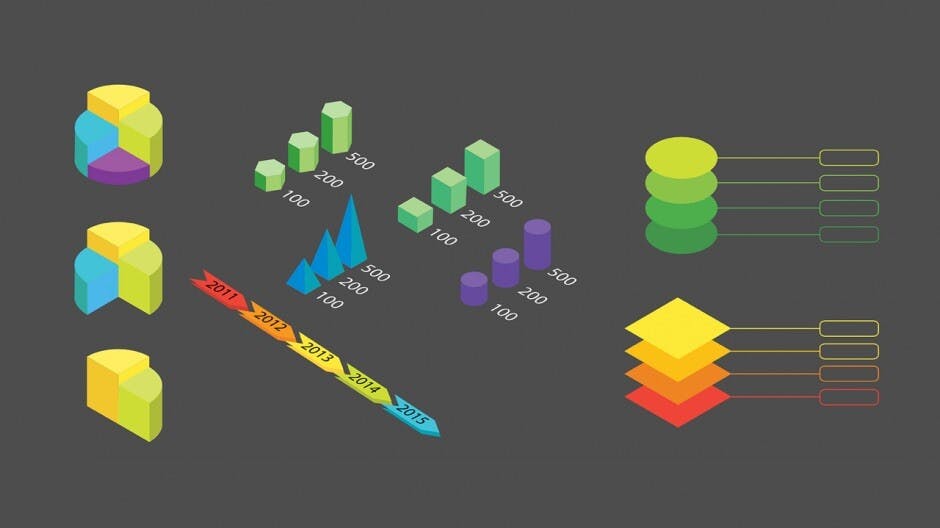
市務人員必須分析清楚內容主題類型,以配合適當的信息圖結構及排版。信息圖的框架有以下幾類常見類別:
時間線:企業里程碑、產品發展等

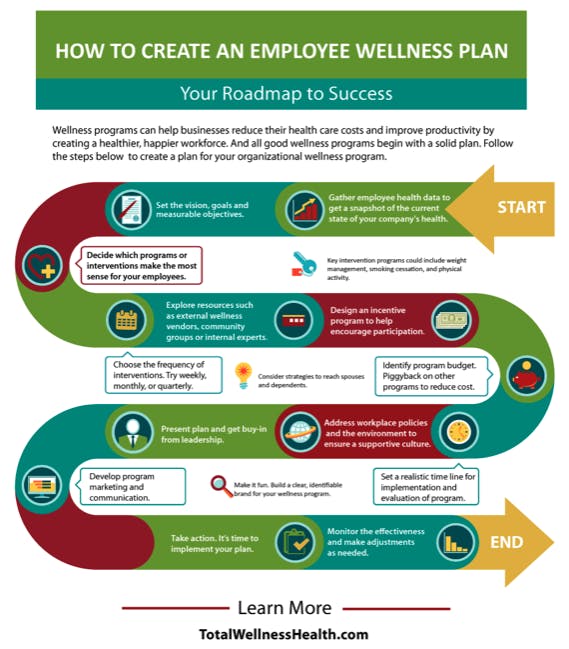
路徑圖(roadmap):如說故事般解釋某事件主題的原因及發展路徑

架構或層次圖:企業業務分類、產品及事件分類等

等值區域圖(choropleth map)
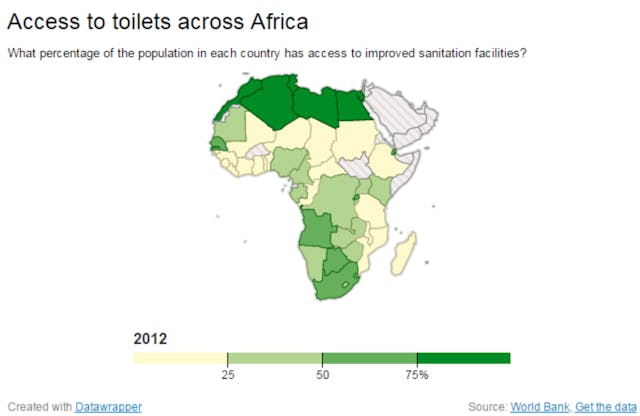
在一個較大地理區域中,根據分區資料針對某一主題的相對指標,利用色級進行分級,反映各區現象的集中程度的分布差別。例如:2012年非洲各國衛生設施充足率比較圖(見圖)。

決定信息圖所包含的資訊
決定好信息圖類型後,就要開始決定當中所包含資訊。本文建議利用「Google 趨勢」工具(http://www.google.com/trends/)獲得與內容相關的關鍵字於網路上被搜尋的趨勢頻率和統計資料。而對於宏觀行業統計資料,相對一些昂貴的行業分析報告,營銷人員可以到「Google 學術搜尋」查看有關的學術著作,不少研究都會引述行業數據,除了節省搜尋時間外,更增加信息圖的可信性。另外,本文也建議信息圖最多包含十種資訊數量,否則受眾將難以消化圖中內容。
配色
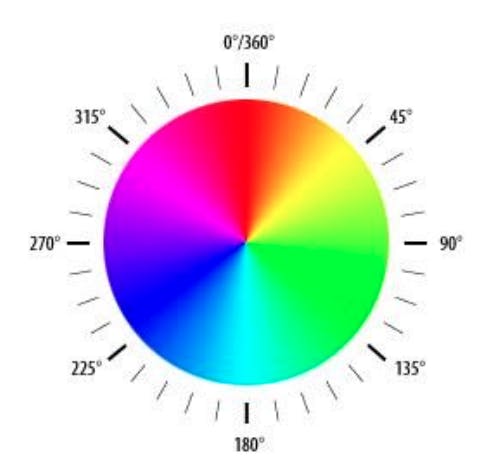
營銷者先選擇色輪某一顏色為基準,搭配相鄰60度範圍內的顏色,作為信息圖的配色。

一般而言,信息圖的顏色數量盡量不多於三種;而選擇配色組合是一門循序漸進的設計學門。市場上流行使用強烈對比的配色突出主題;對於入門者,可以先使用色輪(colour wheel),先選擇某一顏色為基準,搭配左右相鄰60度範圍內的顏色。以下為配色的兩個例子:
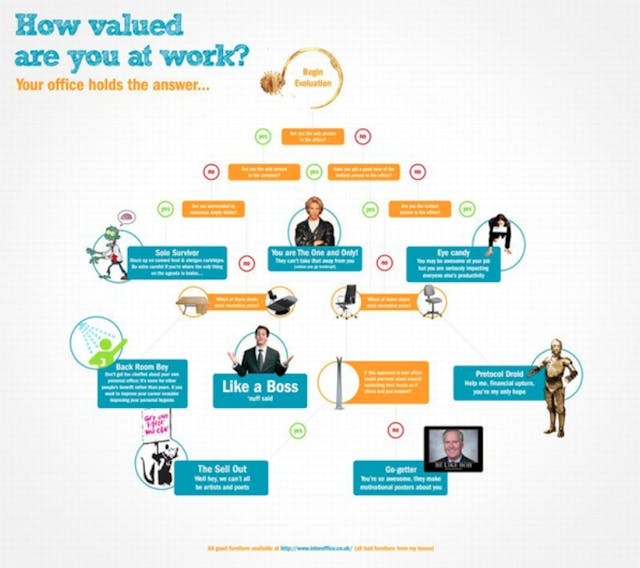
反面例子:過份相近的雜亂配色幾近融為一體,視覺上難以接收圖中資訊。

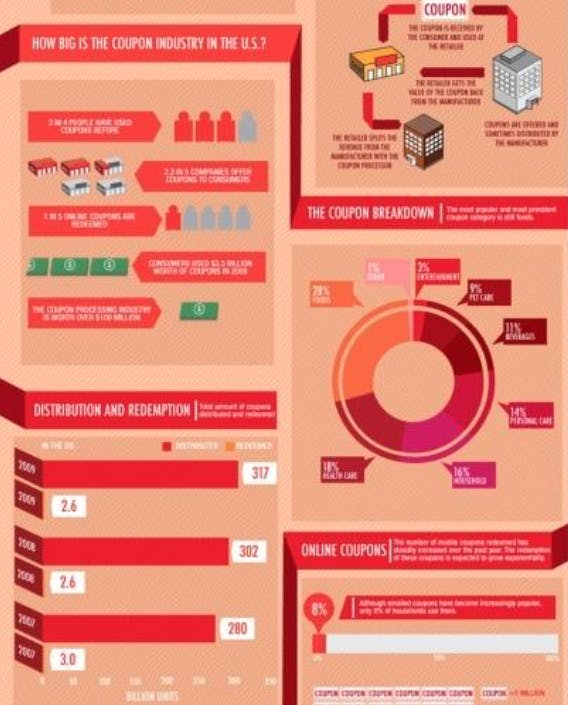
以上作品明顯利用紅色吸引受眾閱讀。可是,當中大部分色彩都屬於同一色系。這幅作品中,由於主要色紅色與背景的橙色過為相近,未能起反差作用,導致兩者融為一體,受眾難以從圖中找出重點。
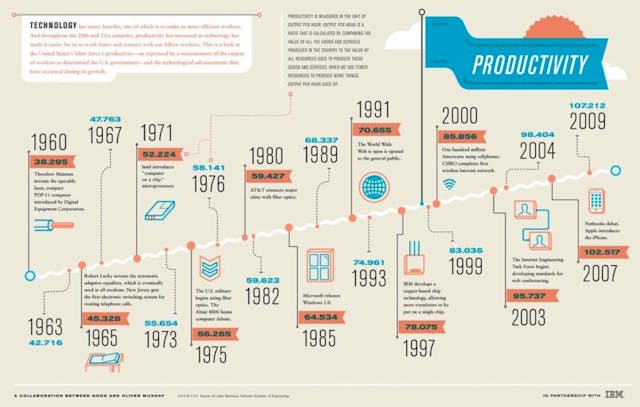
正面例子:簡單配色令受眾視覺上更舒服

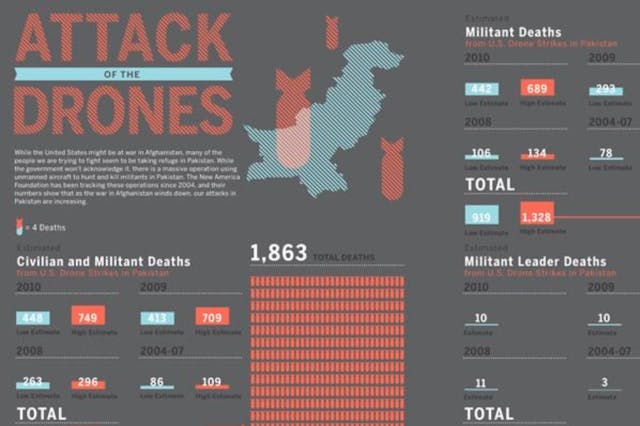
圖中主要運用綠色與深褐雙色相配。簡單的顏色組合讓受眾感官上容易接收資訊,同時給予受眾大自然的感覺。設計師更利用不同粗細的線條和圖形避免重複感。
文字設計
文字設計在信息圖發揮分層功能,能夠讓讀者了解不同種類資訊的重要性。與配色一樣,信息圖的字型應盡量維持三種以內。字體大小則需要因應圖像和排版而決定。同時,營銷者需注意文字只是信息圖的配角,圖像才是內容重點。因此,字型、字體和字數都必須有所限制,不可以喧賓奪主。
反面例子:文字佔上信息圖大部分篇幅,圖表作用不大。

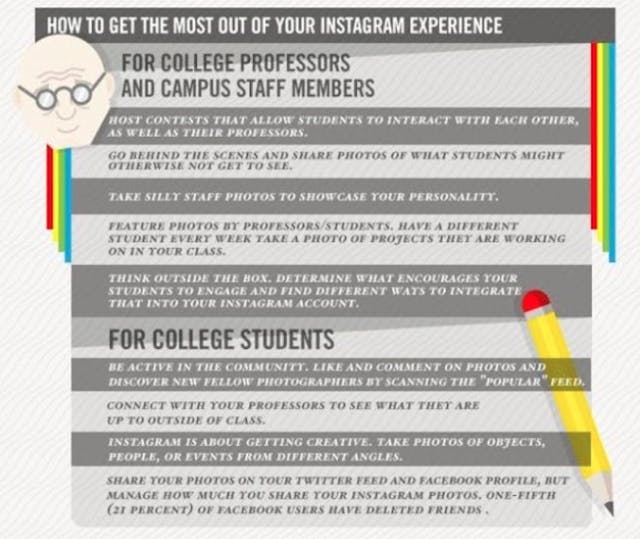
上圖的文字佔上信息圖的大部分篇幅,密集的文字容易令受眾失去閱讀的興趣,設計並不明智。
正面例子:簡潔的文字安排,令信息圖易讀易明。

標題與其餘小標題對比層次分明,設計師將解釋文字縮小防止取代圖像的位置,配搭得宜。
若果讀者擔心未能駕馭 Adobe Photoshop 及 Illustrator 等圖像軟件進行製作,本文建議你們到 Canva(www.canva.com/)、Cool Infographics(www.coolinfographics.com/)及Visual.ly(http://visual.ly/)等提供網上製作信息圖程式網站,認識整個製作概念。
無論排版、配色還是文字安排,這些環節都不能小覤。信息圖的成功關鍵之一就在於能否讓以上的元素緊貼內容主題。設計並無絕對的準則,以上所述亦只是較常用的製作策略。不論有否跟隨以上的建議,只要設計者可以在「搶眼球」及視覺舒適度之間作出平衡,都是出色的信息圖!
參考資料:
http://socialbeta.com/articles/3-infographics-design-elements-2015-05.html
https://www.smashingmagazine.com/2011/10/the-dos-and-donts-of-infographic-design/